Acelerar y optimizar WordPress y WooCommerce paso a paso
En este artículo
- WordPress y plugins actualizados
- Revisar la versión de PHP en uso
- Desactivar el sistema cron defecto de WordPress
- Sistema de caché, LiteSpeed al rescate
- Optimizar la base de datos
- Caché de objetos en memoria, el punto extra que faltaba
- Optimización de las imágenes
- CDN para distribuir el contenido estático
- Depurar la tabla wp_options para localizar posibles cuellos de botella
- Depurar problemas de lentitud en plugins
- Aumentar el límite de memoria de WordPress
- Recomendaciones acerca de plugins en general, y de seguridad en particular
La importancia de la velocidad de acceso y navegación es un aspecto indiscutible en la actualidad de cara a posicionar de forma orgánica (SEO) una web o tienda online.
En este artículo buscamos desgranar paso a paso las medidas, ajustes y configuraciones que podemos llevar a cabo para optimizar el rendimiento de nuestras instalaciones de WordPress y WooCommerce, a menudo ralentizadas por configuraciones erróneas, exceso de plugins, temas lentos, entre otros.
Este artículo es bastante extenso, iremos de lo más básico a lo más avanzado, pasando por recomendaciones a tener en cuenta, importante que lo leas al completo y que las medidas sean aplicadas de forma gradual para evaluar correctamente cada cambio.
WordPress y plugins actualizados
Partimos de una base elemental, es esencial que WordPress y todos sus plugins se mantengan actualizados, no solo es esencial a nivel seguridad, también para aplicar las mejoras de rendimiento y funcionamiento que los desarrolladores aplican en cada actualización.
Sabemos que es una tarea que suele crear rechazo, algunas actualizaciones pueden causar problemas, incompatibilidades o similares, pero bajo nuestra experiencia este tipo de errores son mínimos y el beneficio de seguridad y mejora en el funcionamiento, compensa cualquier problema que pueda surgir.
Además, cuanto más tiempo pases sin aplicar actualizaciones, más probable es que surjan problemas en el futuro al pasar de una versión antigua a una reciente, mientras que la actualización progresiva, ya sea semanal o mensual, mantendrá tu instalación en un estado de "salud" óptimo, al aplicar los cambios de forma gradual.
También recuerda que siempre tienes a nuestra disposición nuestras copias de seguridad diarias, y por supuesto nuestra ayuda de cara a reparar cualquier problema derivado de una actualización fallida.
Revisar la versión de PHP en uso
PHP es el lenguaje de programación que utiliza WordPress, este lenguaje va evolucionando en cada nueva versión, y su rendimiento va mejorando de forma sustancial, por ello el uso de la última versión de PHP es esencial para que WordPress, WooCommerce y sus plugins funcionen correctamente.
Para poder utilizar una versión de PHP reciente es importante el punto anterior, que WordPress, plugins y tema estén actualizados, de esa forma garantizarás que exista la máxima compatibilidad posible con nuevas versiones de PHP.
Desde cPanel podrás cambiar de forma sencilla la versión de PHP, si detectases cualquier problema, bastaría con volver a una versión anterior con apenas unos clicks.
También recomendamos actives el módulo opcache en el listado de módulos de PHP optimizar el funcionamiento y gestión de memoria de PHP.
Desactivar el sistema cron defecto de WordPress
WordPress tiene un sistema de ejecución de tareas automáticas algo peculiar con un funcionamiento poco recomendable, básicamente ejecuta las tareas pendientes durante los accesos de los propios visitantes.
Por ello te recomendamos que lo desactives y configures tal como detallamos en desactivar la tarea cron de WordPress para mejorar el rendimiento.
Sistema de caché, LiteSpeed al rescate
Cada acceso o acción que se realiza sobre una web implica multitud de complejas operaciones a nivel código, un sistema de caché tiene la finalidad de almacenar en memoria el resultado de estas operaciones para que no se tengan que ejecutar de cero cada vez que un visitante accede.
Un ejemplo sencillo para ilustrar como funcionan sería por ejemplo una página tipo "sobre nosotros", el usuario accede a la dirección y el sistema de caché le devuelve directamente el código HTML desde la memoria del sistema, evitando operaciones a nivel código o consultas a la base de datos, el resultado, un acceso muy rápido por parte del usuario, con un bajo nivel de uso de recursos, el escenario perfecto.
LiteSpeed Cache es el sistema de caché que siempre recomendamos, está desarrollado por el equipo que está detrás del servidor web que utilizamos y que lleva su mismo nombre, LiteSpeed Web Server, este plugin está diseñado específicamente para exprimir todo el rendimiento a nuestro servidor web, ofreciendo una velocidad de acceso superior a cualquier otro sistema de caché.
Pero Litespeed Cache es mucho más que un sistema de caché, es toda una suite de herramientas y funciones para optimizar la velocidad y funcionamiento de WordPress.
Para conocer mejor este sistema, desgranaremos las diferentes secciones que lo componen y daremos los ajustes que recomendamos a fin de sacar el mayor rendimiento y velocidad.
Instalando el plugin LiteSpeed Cache
La instalación de LiteSpeed Cache tiene dos vías posibles, por un lado puedes usar Litespeed Web Cache Manager una herramienta disponible en el panel de control cPanel con la que podrás instalar y activar en pocos clicks el plugin de caché en una o varias instalaciones.
La otra opción es la estándar de WordPress, acceder al gestor de plugins, buscar LiteSpeed Cache e instalar y activar dicho plugin.

Configuración inicial
Ya tenemos instalado LiteSpeed Cache, el primer paso es obtener una domain key, es una clave personal asociada a nuestro dominio con la que obtendremos una serie de ventajas y optimizaciones que veremos en sucesivas secciones.
Accede a LiteSpeed Cache, sección Opciones generales y click en Solicitar clave de dominio.
Espera unos 15 min y recarga la página, el campo clave del dominio se habrá autocompletado, no tendrías que hacer nada más.
A continuación accede a la sección Presets y activa el nivel básico, esta acción hará automáticamente una configuración inicial para activar la caché y hacer algunas optimizaciones con el fin de que empieces a beneficiarte de las mejoras de rendimiento.
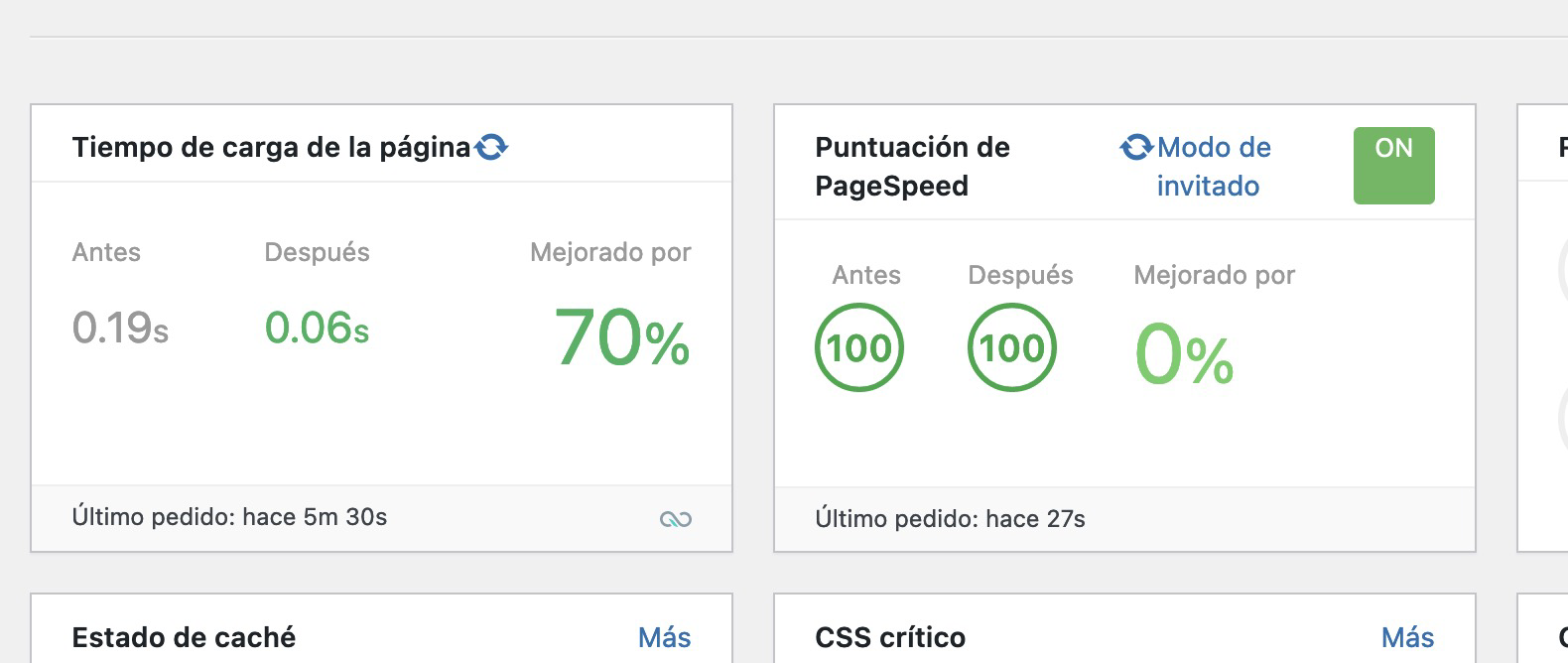
Escritorio, visión general
El escritorio no es más que un dashboard que nos muestra una visión global de las opciones activas, estadísticas, uso del CDN.
Entre las opciones y datos disponibles se esconden dos interesantes:
- Tiempo de carga de la página, LiteSpeed evalúa el tiempo de carga desde servidores externos.
- Puntuación de PageSpeed, similar al anterior, nos ofrecería la puntuación de PageSpeed sin necesidad de usar el servicio PageSpeed Insights.

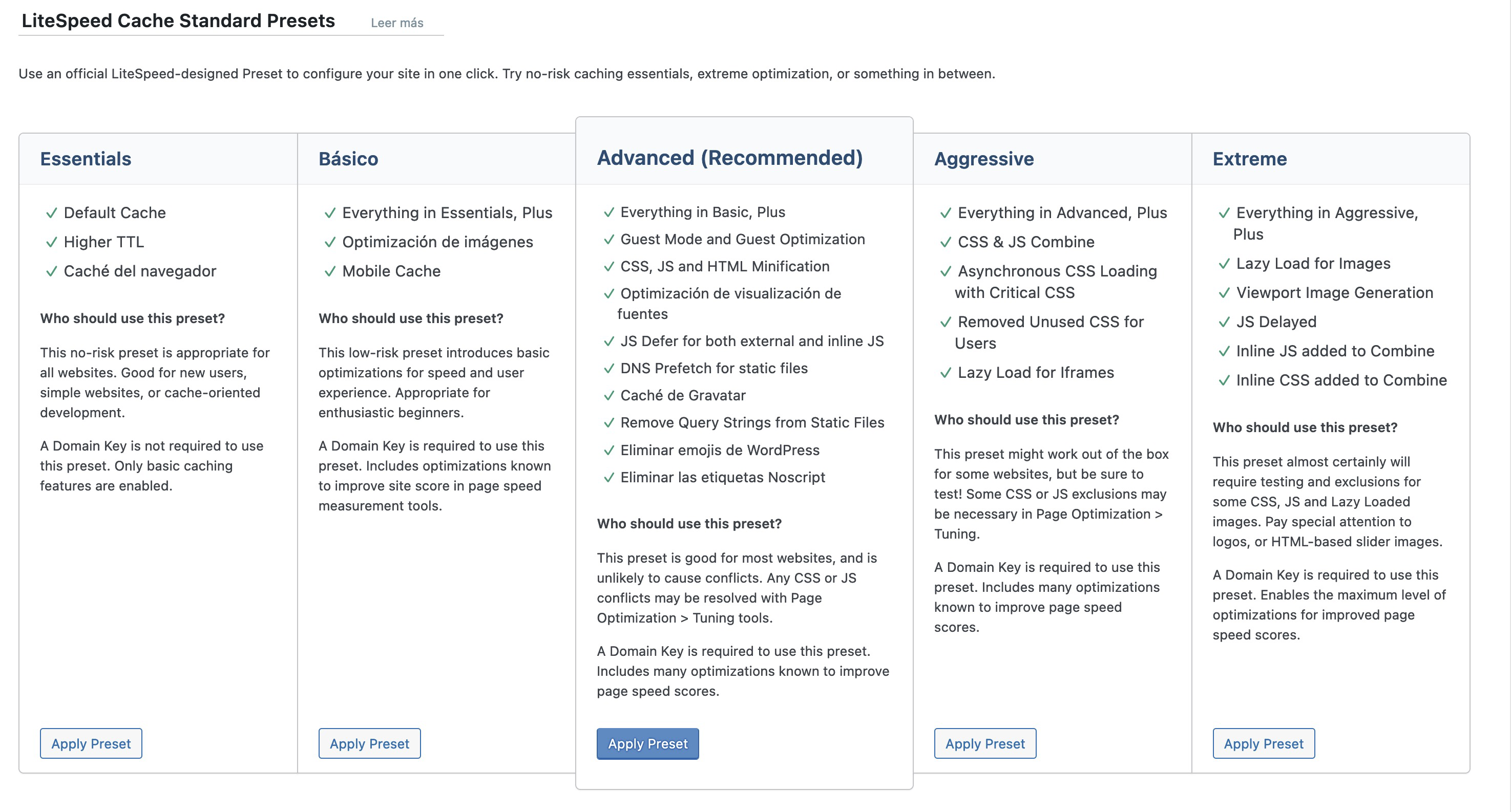
Presets, perfiles de optimización predefinidos
Al inicio ya hemos usado esta función para configurar de forma sencilla el sistema de caché y optimización.
Los presets son perfiles que ajustan LiteSpeed Cache automáticamente sin que tengamos que ir opción a opción, lo hace en diferentes niveles.
Los presets Essentials y Básico son los más seguros, no darán problemas de compatibilidad con ningún plugin o tema, ofreciendo a su vez los beneficios de rendimiento de LiteSpeed Cache.
Advanced es el perfil recomendado, un punto medio entre los básicos y los más agresivos, de igual forma rara vez ofrece problemas de compatibilidad, aunque como siempre, es importante revisar todo tras activar cualquiera de los perfiles.
Agressive y Extreme son los potentes, ofrecen optimizaciones a todos los niveles, pero debes tener en cuenta que pueden entrar en conflicto con algunos plugins o temas, por ejemplo algunos no son compatibles con los métodos lazy load para las imágenes, el combinado de ficheros JS, o el diferir la carga de JS.
Lo más sencillo es ir perfil a perfil, aumentado de forma progresiva y analizando cuál nos ofrece un mejor rendimiento y compatibilidad.
De todas formas, a continuación seguiremos desgranando las opciones en mayor detalle en caso de que prefieras hacer un ajuste manual sin utilizar los perfiles, o usar un perfil básico y ajustar basándonos en este.

Opciones de Caché
Esta sección es una de las más importantes al definir los parámetros de configuración del sistema de caché, cuenta con diferentes pestañas que iremos desglosando a continuación.
Caché
Aquí activamos la caché para aquellos elementos que queramos sean almacenamos en caché y en consecuencia, vean incrementado su rendimiento, salvo casos muy específicos, tendremos todo en "ON".
- Activa cache: ON
- Cachear usuarios con sesión iniciada: ON
- Cachear comentaristas: ON
- Cachear API REST: ON
- Cachear página de acceso: ON
- Cachear favicon.ico: ON
- Cachear recursos de PHP: ON
- Cache móvil: ON
TTL
Esta sección nos permite definir los tiempos de vida de la caché, el máximo intervalo de tiempo para que se considere no válida, se purgue y se vuelva a generar.
LiteSpeed Cache es bastante inteligente y purgará los cambios cuando se produzcan (edición de posts o páginas, instalación de nuevos plugins, etc) por lo que se pueden tener valores altos, como los que vienen por defecto.
Por ejemplo, "TTL por defecto de la caché pública" tiene definido un tiempo de vida de 604800 segundos que sería igual a 1 semana.
Vaciar
Vaciar define las reglas para el purgado automático de elementos de caché que dejan de tener validez, aquí sería clave tener "Vaciar todo al actualizar" activo y "Reglas de vaciado automático para publicación y actualización" tal como viene por defecto.
Excluir
Podemos tener páginas que no queramos que se almacenen en caché, ya sea por no requerir esta función, por conflictos, o por tener elementos que cambian en cada carga, en ese caso bastante con añadir la dirección a "URIs a no cachear".
Además, tendremos otras posibilidades más avanzadas como excluir cookies, user agents, etiquetas, categorías, cadenas de las URIs e incluso excluir por tipo de usuario.
ESI
ESI es una función compleja que permite almacenar en caché fragmentos específicos de páginas, con el objetivo de servir partes concretas a usuarios conectados.
Es una función realmente potente aunque solo la recomendamos a aquellos administradores experimentados, ya que es importante ser programador o tener conocimientos avanzados para poder sacar todo el partido a la misma.
Objeto
La caché de objetos requiere de Memcached o Redis por lo que necesitarías de un servicio externo, no obstante nosotros ofrecemos la posibilidad de usar una caché de objetos con APCu, algo que tratamos en este mismo manual.
Navegador
Con esta opción le decimos al navegador que debe almacenar los elementos estáticos en su caché interna, esto se considera una buena práctica por parte de los buscadores como Google en cuestiones de optimización y experiencia de usuario, por lo que comprobamos que "Caché del navegador" está en ON y "TTL caché de navegador" en un valor alto como 31557600 segundos.
Opciones de CDN
Las opciones de CDN se tratan en profundidad en la sección independiente CDN para distribuir el contenido estático.
Optimización de imágenes
El sistema de optimización de imágenes de LiteSpeed Caché utiliza los servicios de QUIC.cloud, enviando la imagen a sus sistemas para optimizarla y convertirla en formatos de última generación (WebP) que ocupen menos espacio, esta tarea se realiza progresivamente sin que tengas que hacer nada.
Accede a la pestaña "Ajustes de optimización de imágenes" y ajusta de la siguiente forma:
- Cron de petición automática: ON
- Cron de obtención automática: ON
- Optimizar imágenes originales: ON
- Eliminar copias de seguridad del original: OFF (no recomendamos eliminar las originales, de esa forma si un navegador no es compatible con WebP, se le facilitará la orignal en JPEG).
- Optimizar sin pérdida: ON (la reducción de peso será inferior pero tienes la ventaja de que la imagen no pierde calidad).
- Conservar los datos EXIF/XMP: OFF
- Reemplazo de imágenes WebP: ON
- WebP para src extra: ON (con esta opción se facilita un tamaño acorde a la resolución del navegador).
Optimización de página
Ajustes de CSS
Nuestra recomendación de ajustes para optimizar el CSS sería al siguiente:
- Minificar CSS: ON
- Combinar CSS: ON
- Generar UCSS: OFF
- UCCS integrado: OFF
- Combinación de CSS externo e integrado: ON
- Cargar CSS asíncronamente: OFF
- CCSS por URL: OFF
- Biblioteca de CSS integrado asíncrono: ON
- Optimización de visualización de fuentes: Por defecto
Ajustes de JS
Nuestros ajustes recomendados para la optimización de ficheros JS (JavaScript) sería:
- Minificar JS: ON
- Combinar JS: ON (comprobar que no genera ninguna incompatibilidad con plugins o tema).
- Combinación de JS externo e integrado: ON
- Deferir carga de JS: OFF (sería una buena idea usar "diferido" siempre que plugins y tema sean compatibiles y no genere problemas de funcionamiento en los mismos).
Ajustes de HTML
De la sección de ajustes HTML solo destacamos dos, "Minificar HTML" que debe estar activado y "Cargar Google Fonts asíncronamente" que lo activaríamos si nuestro tema utiliza fuentes de Google Fonts cargadas directamente desde los servidores de Google.
Ajustes de medios
En ajustes de medios destacamos la opción "Retrasar la carga de imágenes" que le dice al navegador que retrase la carga de las imágenes, de esa forma aceleramos que el usuario vea la página completa lo antes posible sin tener que esperar a que todos los elementos gráficos se carguen.
Depende de cada proyecto, y sería cuestión de probar cada caso, por norma general recomendamos activar "Retrasar la carga de imágenes" y "Marcador de posición adaptable".
VPI
VPI (Viewport Images) analiza cada dirección y determina qué imágenes son visibles en una pantalla de 1300×900 píxeles para las vistas de escritorio y qué imágenes son visibles en una pantalla de 480×800 para las vistas móviles. Devuelve una lista de esas imágenes al plugin de LiteSpeed, y este las excluye de la carga diferida.
El resultado, la página se renderiza de una única vez y de forma rápida en la parte que queda visible , mientras que todas las imágenes por debajo del pliegue siguen siendo diferidas hasta que se haga scroll, de esta forma tanto la experiencia de los usuarios como de los buscadores es positiva, manteniendo una buena puntuación en servicios como PageSpeed Insights.
Estas opciones solo la activaríamos si en ajustes de medios tenemos también activa "Retrasar la carga de imágenes".
Exclusiones de medios
En esta sección añadimos imágenes o medios que no queremos excluir de los ajustes realizados en la sección "ajustes de medios".
Localización
En esta sección destacaríamos "Caché de Gravatar", si usamos Gravatar debemos tener en cuenta que los avatares se obtienen desde los servidores de Gravatar, esto podría penalizar el rendimiento por lo que activando esa opción almacenaremos una copia en local, útil si tenemos páginas con muchos comentarios o integramos algún tipo de sistema de foro.
Ajustar JS
Esta sección nos permite de forma avanzada excluir código JS que queramos que no sufra ninguna alteración u optimización con independencia de las configuraciones realizadas en las anteriores secciones.
Ajustar CSS
Esta sección nos permite de forma avanzada excluir código CSS que queramos que no sufra ninguna alteración u optimización con independencia de las configuraciones realizadas en las anteriores secciones.
Utilidades para la base de datos
Las herramientas de optimización de la base de datos de LiteSpeed Cache, se tratan en mayor detalle en la sección Optimizar la base de datos.
Herramientas adicionales
En esta sección nos encontramos con diferentes herramientas como el visualizador del fichero `.htaccess, ajustes de depuración o generación de informes, a continuación solo trataremos aquellas de especial interés para la tarea de mejora
Vaciar
En esta sección tenemos la posibilidad de vaciar la caché de todos los elementos de forma individual o global, si por ejemplo hay cambios CSS que no vemos aplicados, podríamos utilizar "Purgar todo - Caché CSS/JS" para asegurarnos de que no es causa de la caché almacenada en el servidor, también nos permite diferenciar entre páginas, opcode, errores o simplemente vaciar todo.
Importar / Exportar
Si disponemos de varios proyectos, esta herramienta nos puede ser de especial utilidad, podemos tener una configuración base que exportamos desde una web e importamos en otra para aplicar exactamente la misma configuración de LiteSpeed Cache en todas las webs, sin necesidad de ir ajustando uno a uno los diferentes parámetros de configuración.
Optimizar la base de datos
La base de datos es el núcleo donde WordPress almacena toda la información que muestra, posts, páginas, comentarios, categorías, cualquier dato relativo a los plugins instalados, hasta los estilos cuando personalizamos nuestro tema desde el panel de configuración.
Por ese motivo, la optimización de la base de datos es esencial, que las tablas donde se aloja la información estén optimizadas y purguen cualquier dato innecesario.
Para esta finalidad volvemos a LiteSpeed Cache, que lejos de ser un sistema de caché es toda una suite de optimización.
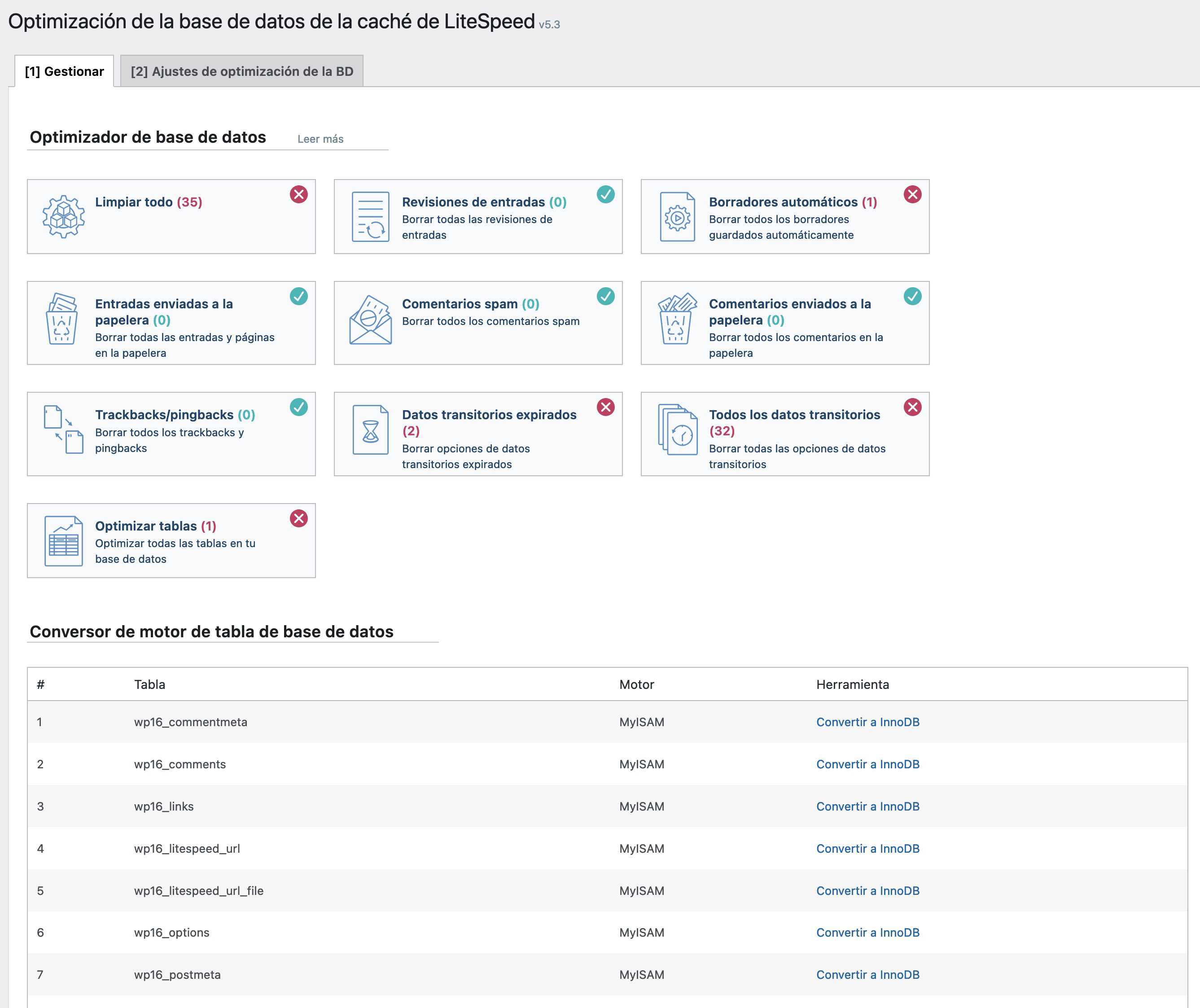
En el panel de administrador de WordPress nos dirigimos a LiteSpeed Cache, sección Base de datos y nos encontramos con todas las opciones disponibles de un solo vistazo:

A golpe de click podremos:
- Convertir tablas de MyISAM a InnoDB para mejorar su rendimiento.
- Limpiar revisiones, papelera, borradores y spam.
- Purgar los datos transitorios.
- Optimizar las tablas.
Caché de objetos en memoria, el punto extra que faltaba
Aunque con LiteSpeed Cache configurado como te hemos enseñado en la anterior sección, las ganancias de rendimiento y velocidad serán más que notables, la configuración de object cache es ese punto extra que puede marcar la diferencia en según que proyectos.
Su configuración no te llevará más que unos minutos, por lo que es una de esas acciones que merece la pena probar
Optimización de las imágenes
Cada acceso que se produce a una web, implica una transferencia de datos, contenido que debe ser descargado desde el servidor hasta el navegador del usuario, a mayor espacio a transferir, mayor tiempo de descarga se requiere.
En esta transferencia de datos toma un peso fundamental las imágenes, siendo esta optimización un factor sencillo a la hora de mejorar la velocidad de acceso y navegación.
Optimizar dimensiones de las imágenes
Las dimensiones son el ancho y alto de una imagen en píxeles, imagina que subes a WordPress una imagen de 2000px x 2000px, una foto de una resolución bastante alta, pero resulta que cuando la muestras al usuario la redimensionas en el navegador a 400px x 400px, el usuario la verá de esas dimensiones, pero su navegador realmente está descargando la original de 2000px x 2000px, por ese motivo es clave que las imágenes, fotos, logos, y en general cualquier elemento gráfico tenga unas dimensiones acordes a las dimensiones que utilizarás a la hora de mostrarlas al visitante.
En imágenes nuevas lo ideal es que evalúes su uso y la redimensiones con PhotoShop, Gimp o cualquier editor gráfico.
Para imágenes ya cargadas, puedes usar un plugin que redimensiones de forma masiva e inteligente las imágenes, existen muchas alternativas aunque el más usado es Smush – Lazy Load Images, Optimize & Compress Images.
Optimizar tamaño de las imágenes
El tamaño no se debe confundir con las dimensiones, el tamaño es lo que ocupa una imagen en el disco duro, si tienes una imagen de alta calidad que ocupa 2MB, estos 2MB serán descargados por el navegador del visitante cuando acceda a una página que la muestre, de ahí la importancia de reducir en lo posible el espacio que ocupan.
Normalmente, a menor dimensión, menor uso de espacio en disco, pero a veces no es posible reducir la dimensión de una fotografía, aquí entraría la compresión, concretamente "lossless compression" que significa comprimir una imagen todo lo posible sin que esta pierda calidad.
Actualmente, estamos trabajando en un sistema para optimizar automáticamente todas las imágenes, puedes hacer un seguimiento de este lanzamiento desde nuestro roadmap.
Mientras tanto, plugins como el Smush tienen una función similar, también tendrías aplicaciones como ImageOptim, JPEGmini o FileOptimizer, con las que podrías descargar el directorio uploads de WordPress, procesar todo su contenido con estas herramientas y volver a cargar al servidor ya optimizado.
CDN para distribuir el contenido estático
Un CDN no es más que una red de servidores distribuida por todo el mundo en las que aloja contenido estático (principalmente imágenes, vídeos, ficheros JS y CSS), de esa forma cuando un usuario accede a una web, el CDN determina el servidor más cercano a su localización para reducir los tiempos de entrega del contenido.
Aunque existen cientos de servicios de este tipo que se integran con WordPress, te recomendamos dos, o bien usar QUIC.cloud, el CDN desarrollado por LiteSpeed y que además cuenta con otras ventajas que tratamos en el siguiente manual:
O Cloudflare, uno de los CDN más usados en la actualidad por la sencillez de su puesta en marcha, basta con registrarse en su web y cambiar las DNS al dominio, del resto se encarga su plataforma:
Depurar la tabla wp_options para localizar posibles cuellos de botella
La tabla wp_options (y los datos de tipo autoload) puede llegar a ser uno de los principales cuellos de botella en lo que a rendimiento se refiere, pasando desapercibida para la mayoría de administradores, incluso los más experimentados.
Entender esta tabla y hacer unas comprobaciones básicas es esencial, para ello tenemos una guía independiente donde te enseñamos todo lo que necesitas saber para evaluar si puede existir algún problema o se requiere optimizar.
Depurar problemas de lentitud en plugins
Aún aplicando todas nuestras recomendaciones, puede haber proyectos en los que nada ayude y la web o tienda siga siendo extremadamente lenta, estas situaciones siempre tienen un origen, y normalmente son plugins con fallos de diseño, poco optimizados, programación deficiente o bugs, localizarlos sobre todo en aquellas webs con decenas de plugins puede ser una tarea compleja.
Por suerte, en nuestros servicios tendrías disponible la herramienta PHP X-Ray, como su nombre indica son literalmente unos "rayos X" con los que poder analizar los procesos que genera WordPress, nos facilitará la tarea de depuración enormemente al realizar un reporte con el tiempo que consume cada plugin, consultas SQL, funciones ejecutadas que causan mayor lentitud, dándonos una visión detallada del funcionamiento interno de WordPress.
Aumentar el límite de memoria de WordPress
WordPress establece un límite de memoria algo bajo, aumentarlo puede ahorrarnos problemas varios, sobre todo en plugins de uso intensivo de recursos o cuando instalemos WooCommerce, por ello aunque no implique un incremento de rendimiento como tal, si consideramos esta acción básica durante el proceso de optimización de una web.
Recomendaciones acerca de plugins en general, y de seguridad en particular
WordPress tiene un ecosistema increíble que es en dudas la razón de su éxito, cada función o necesidad está cubierta por un plugin que con apenas un click tendrías implementado en tu web o tienda.
Pero en lo que a rendimiento se refiere, esta ventaja se convierte en su peor enemigo, a menudo vemos instalaciones con +50 plugins instalados, cada uno de ellos aportando su granito de arena para empeorar el funcionamiento y velocidad.
Con esto en mente debes evaluar cada plugin de forma individual, reflexionar si dicho plugin es o no necesario, si aporta algo a la experiencia de uso, si la respuesta es no, debe ser eliminado sin dudarlo.
Y es aquí donde entra la categoría de plugins de seguridad y que nosotros recomendamos encarecidamente que no utilices, en Plugins de seguridad y WordPress lo tratamos en profundidad.