Site Quality Monitoring
En este artículo
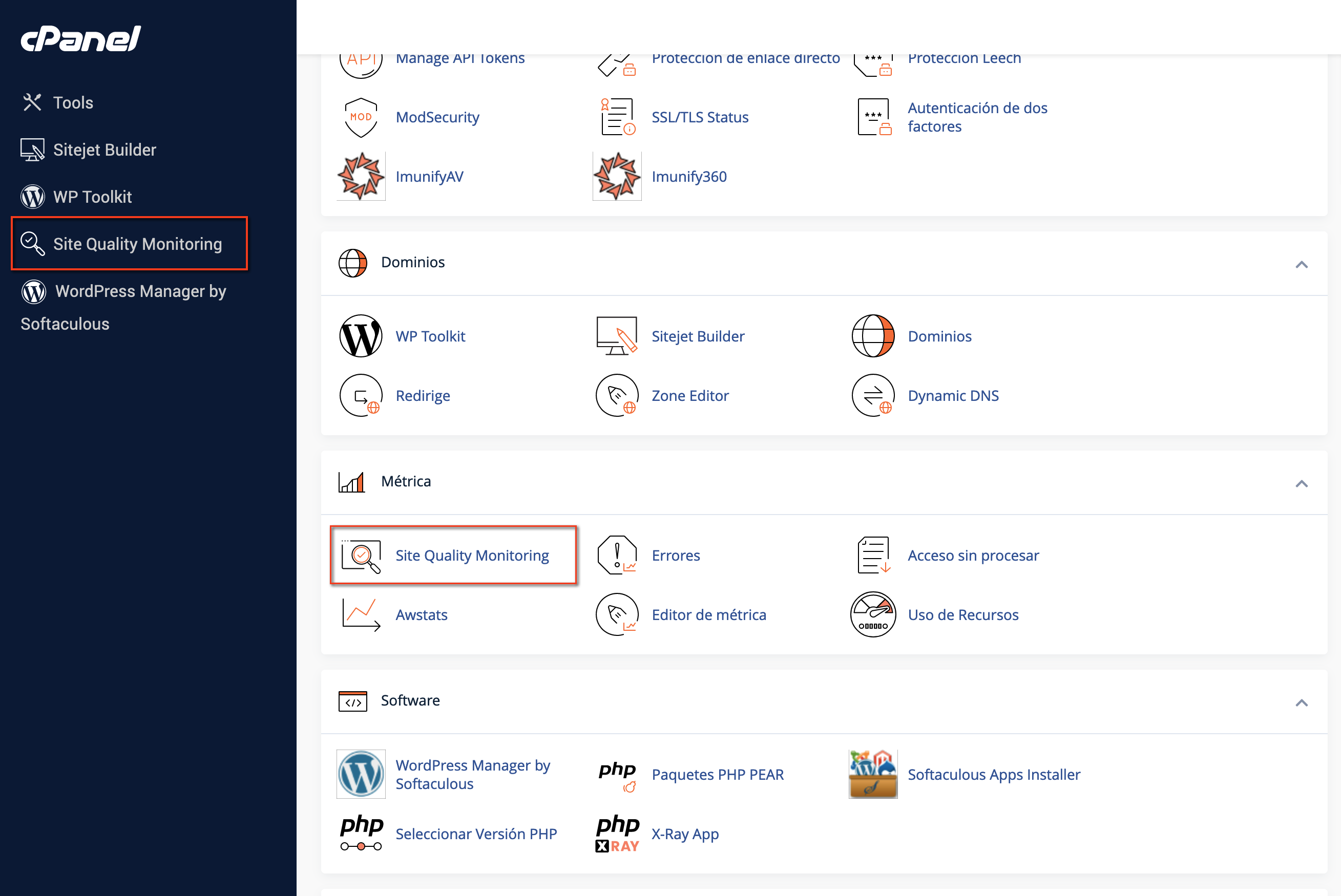
Site Quality Monitoring es una herramienta que evalúa la accesibilidad de un proyecto, su rastreabilidad por los motores de búsqueda y verifica que no haya problemas que puedan afectar la optimización de motores de búsqueda (SEO) o la usabilidad para los visitantes y clientes.

Configurando un nuevo proyecto
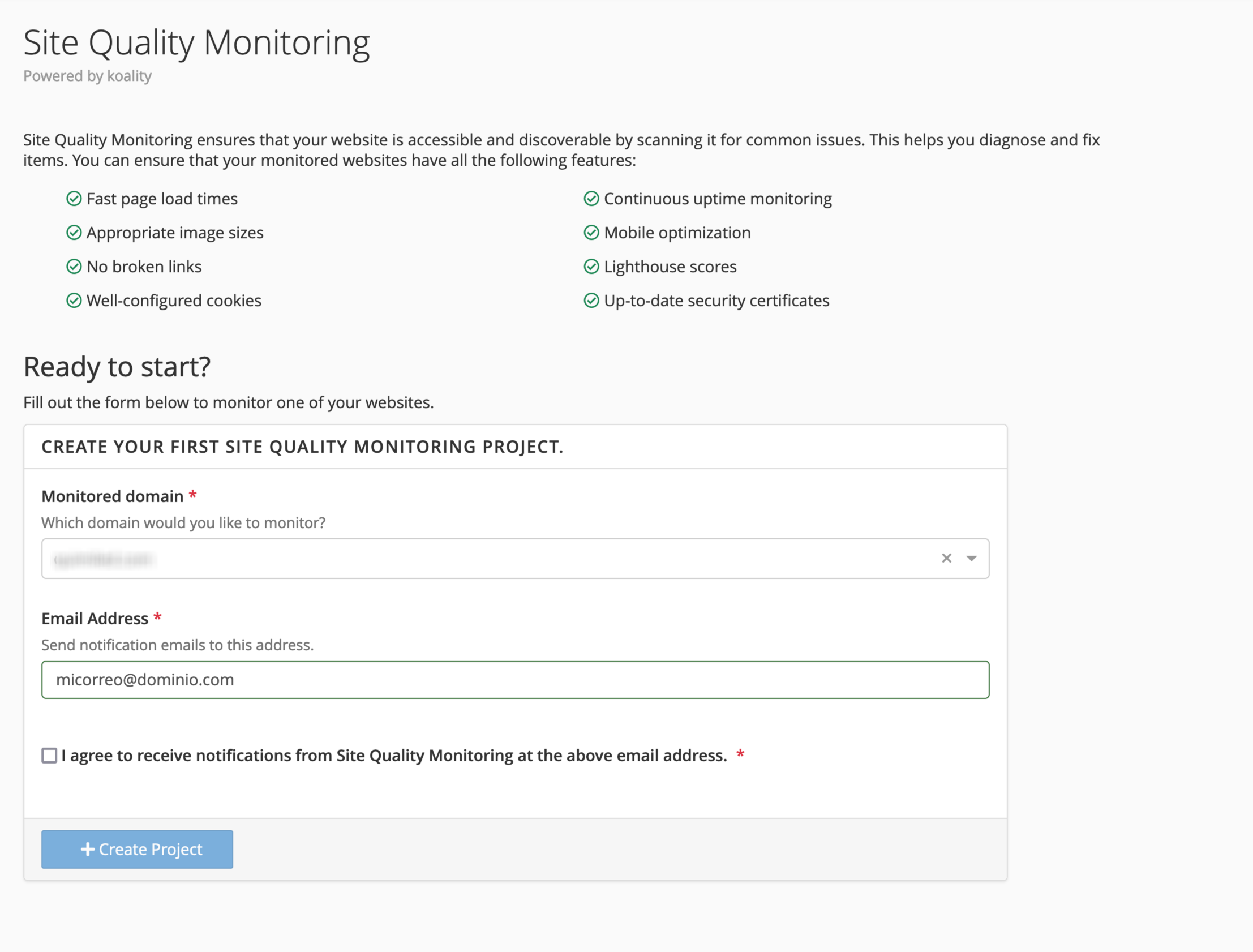
Cuando accedemos a Site Quality Monitoring, nos encontramos con un formulario en el que podemos seleccionar alguno de los dominios o subdominios alojados en la cuenta, deberemos además indicar un correo de contacto que se usará para las notificaciones que te alertarán de los problemas o recomendaciones a seguir (estos correos se pueden desactivar posteriormente desde el apartado "configuración").

Recibiremos un correo para confirmar que nuestra dirección es válida. Una vez introduzcas el código, el proyecto se creará y comenzará el análisis.
Dashboard, todos los proyectos
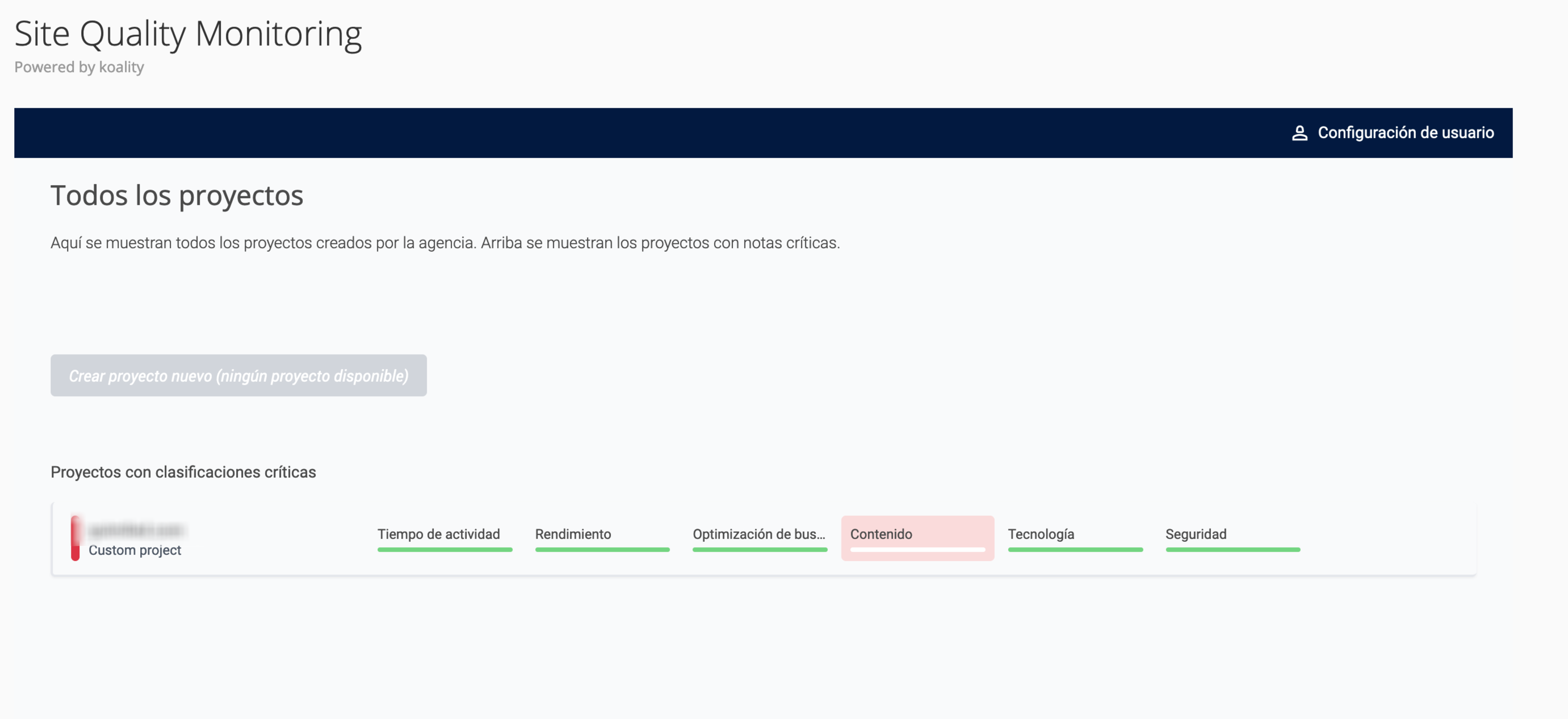
Cuando tengamos el primer proyecto dado de alta, nada más acceder nos encontraremos con un panel con las métricas más relevantes y su estado, de forma que tengamos una visión general de la situación de cada proyecto.

Información general
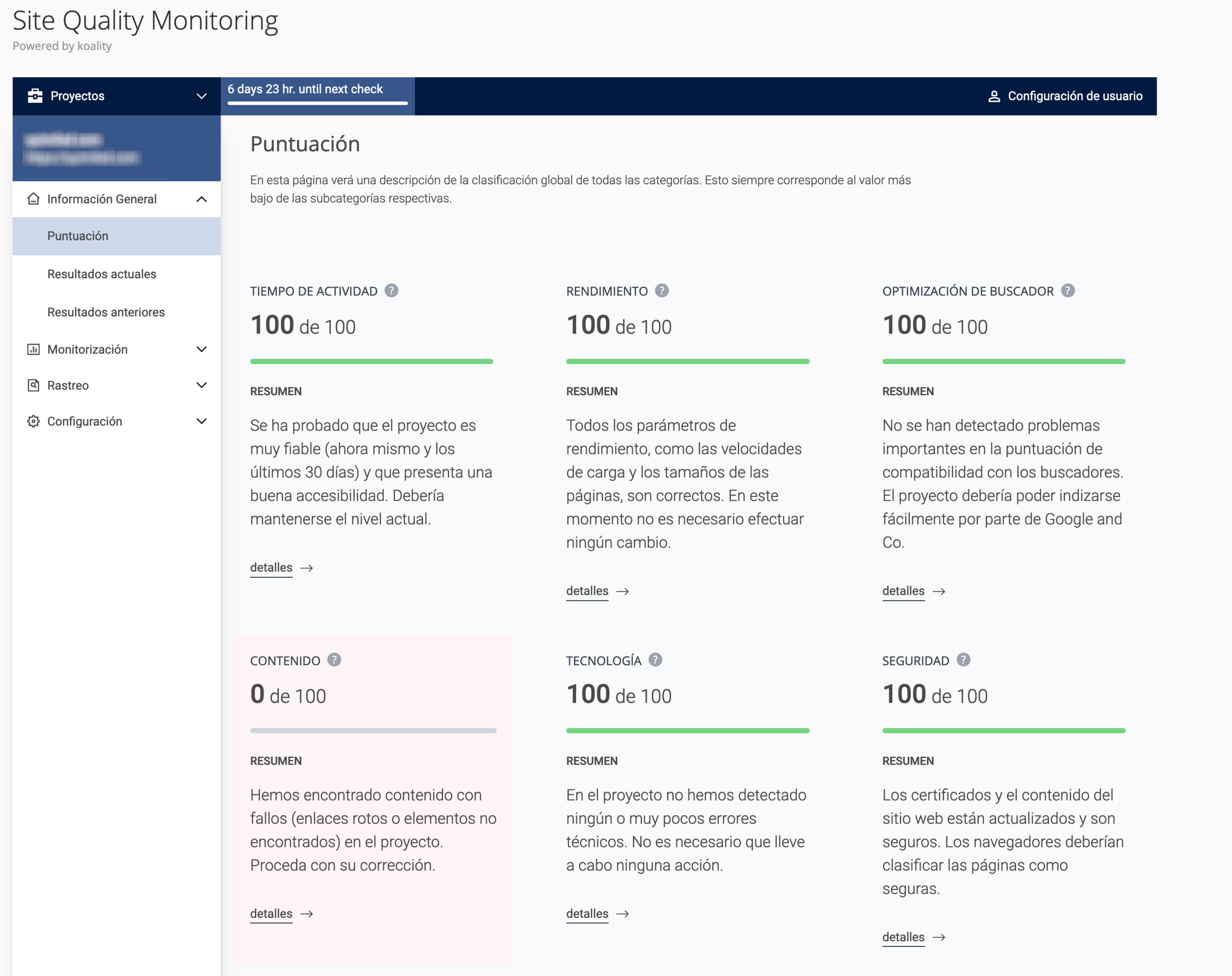
Una vez nos adentramos a ver los detalles de un proyecto específico, tendremos acceso a la visión global del estado del proyecto, una puntuación que va del 1 al 100 y una explicación sencilla de cada métrica.

Además, disponemos en esta sección de Resultados actuales y Resultados anteriores con las que tenemos acceso a las advertencias y recomendaciones recientes y realizadas en el pasado.
Monitorización
Monitorización es la sección más relevante de la herramienta, analiza e interpreta los aspectos fundamentales de funcionamiento de un proyecto:
- Disponibilidad, realiza comprobaciones de disponibilidad para reportar si el proyecto tuvo problemas de funcionamiento.
- Rendimiento, comprueba la velocidad de carga desde el navegador y busca elementos de gran tamaño que requieren optimización.
- SEO, por medio de la herramienta Lighthouse realiza un análisis del uso de las pautas más recomendadas en el desarrollo web, recomendaciones SEO más habituales, y también analiza el sitemap y la compatibilidad en el acceso desde dispositivos móviles.
- Contenido, busca enlaces rotos en la navegación del proyecto, y elementos tipo CSS, scripts o imágenes que no existan y sean enlazados en el código fuente de la web.
- Técnica, busca errores JavaScript relevantes, en las librerías internas y externas.
- Seguridad, comprueba que se dispone de un certificado SSL válido, analiza la configuración de cookies y busca elementos que se carguen vía HTTP, contenido inseguro que requiera corrección para evitar bloqueos por parte de los navegadores.
Rastreo
En la sección Rastreo disponemos bajo demanda de un sistema de búsqueda de enlaces rotos (analiza un máximo de 500 URLs), archivos e imágenes inexistentes y archivos de gran tamaño que puedan requerir optimización.
Cuando lo solicites, el rastreador accederá a cada página de tu proyecto por lo que esto puede incrementar el uso de CPU mientras dure el análisis.
Configuración
En configuración podremos editar los datos de contacto del proyecto, eliminarlo o configurar las alertas para reducir el número de correos que recibiremos desde esta herramienta.
Preguntas frecuentes
¿Cada cuánto se analiza mi sitio?
En la zona superior tendrías un contador hasta el siguiente análisis. Actualmente, se realiza 1 análisis cada 7 días, por lo que si realizas correcciones para solucionar problemas reportados por la herramienta, no aparecerán reflejados hasta la siguiente comprobación.

¿Debo solucionar todos los problemas reportados?
Depende, por ejemplo, los enlaces rotos, imágenes ausentes o errores JavaScript son errores graves que siempre se deben tratar de solucionar.
Pero después hay recomendaciones como, por ejemplo, de tamaño de ficheros. Es posible que necesites incrustar vídeos o imágenes de alta calidad, y aunque se recomienda que sean del menor tamaño posible. Por necesidades del proyecto, no siempre podrás cumplir esta recomendación.
Lo mismo en pautas de desarrollo, lo ideal es cumplir todas las posibles, pero no es posible en todos los casos al depender de plugins o temas no desarrollados por uno mismo.
¿Es fiable Site Quality Monitor?
A grandes rasgos sí, pero las métricas no se deben tomar como algo inamovible. Una web puede ofrecer una experiencia de uso y navegación rápida y correcta y aun así no cumplir muchas recomendaciones de la herramienta, y es perfectamente normal. Este tipo de herramientas se debe tomar como lo que son, una ayuda para detectar posibles problemas o mejoras.