Utilizando la consola del navegador para depurar errores
Aunque abordaremos el uso de la consola de Firefox, los conceptos son similares en Chrome.
Para abrir la consola, pulsa Ctrl + Shift + K (Command + Option + K en OSX) y se abrirá una herramienta similar a la siguiente:

Son muchas las opciones y funcionalidades, nosotros nos centraremos en dos básicas, Consola y Red
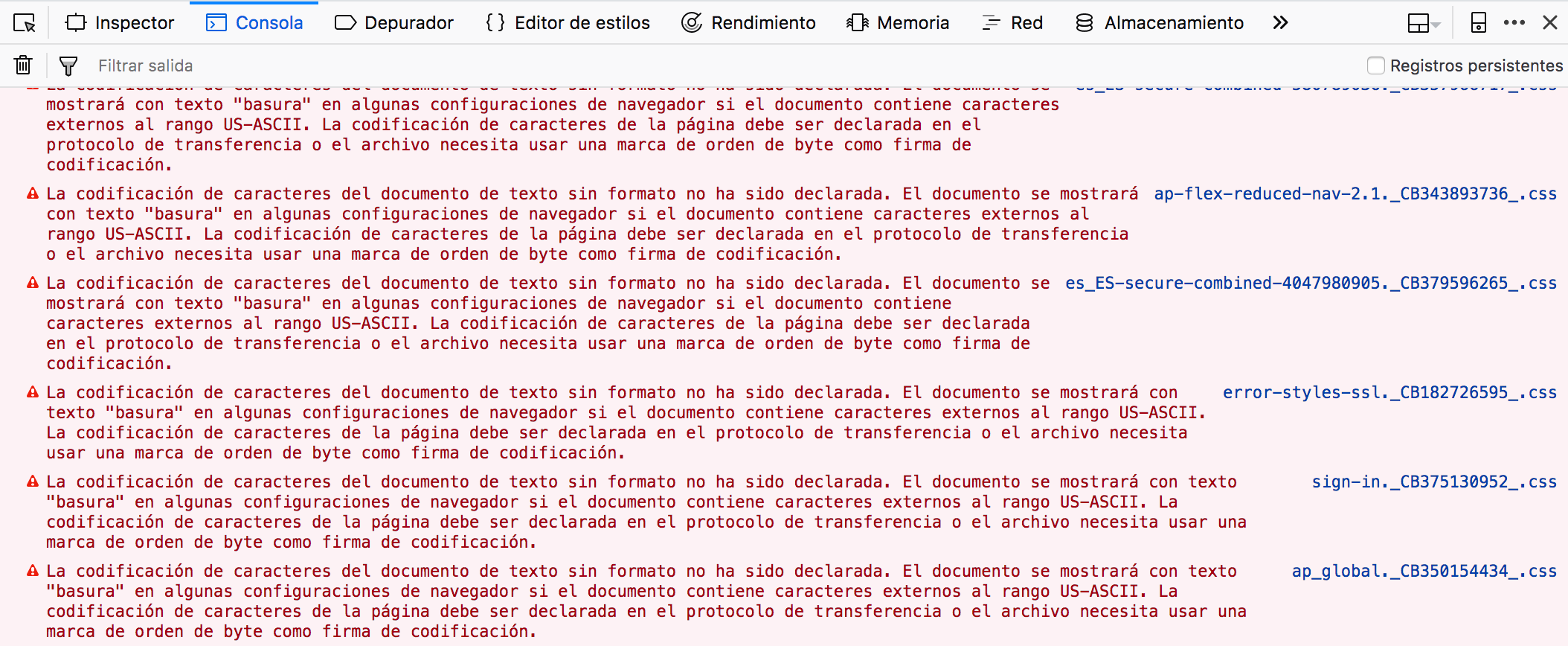
Consola
Consola nos da una visión general de errores y advertencias, por ejemplo fallos en ejecución de código javascript, alertas acerca de peticiones inseguras (sin usar https), fallo en codificaciones y similares.

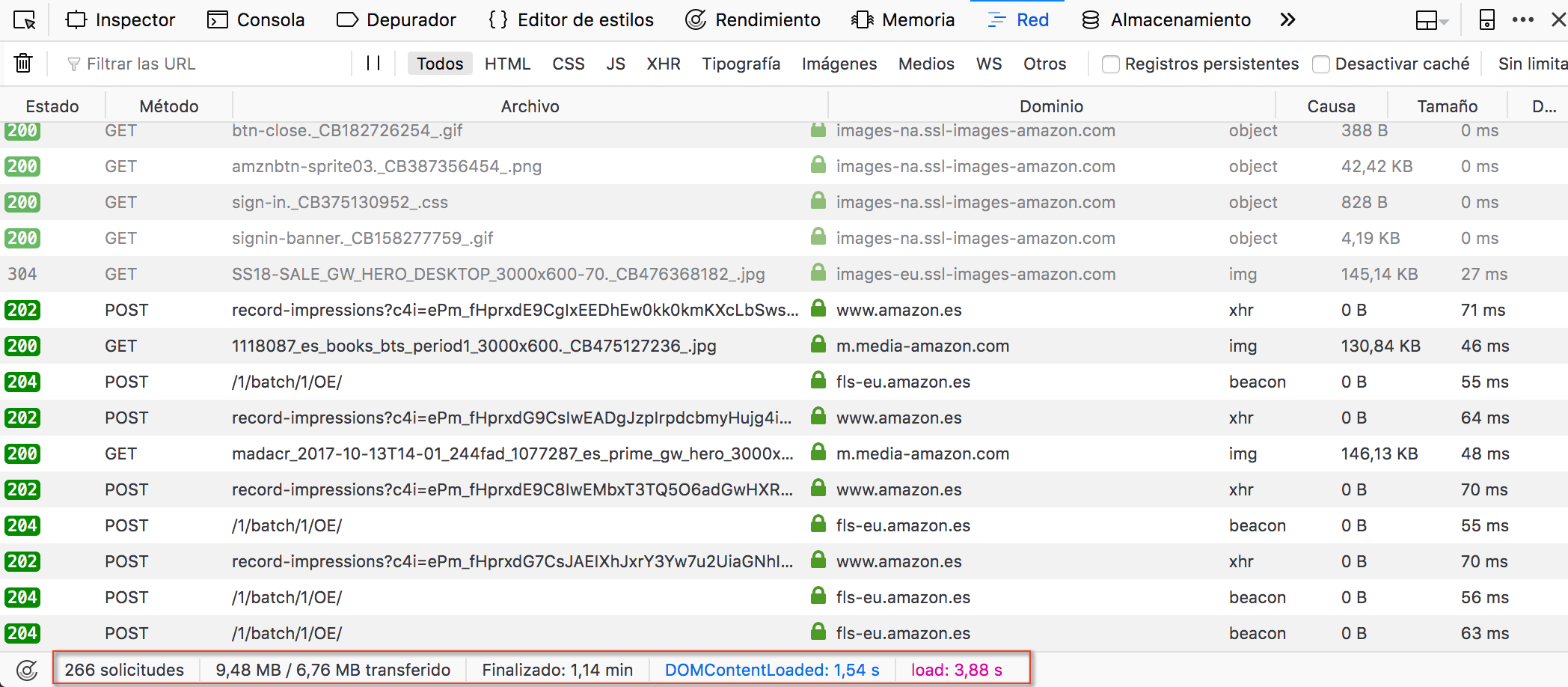
Red
Red es una de las funciones con más utilidad, nos permite dar un vistazo a todas las peticiones que realiza nuestra web cada vez que accedemos, entendemos con petición cada llamada a recursos internos o externos sean imágenes, ficheros javascript, hojas de estilo, etc..
Podemos ver los tiempos de respuesta de cada uno de ellos, si registran errores, tipo de petición (POST o GET) así como tamaño total de página.