Sitejet Builder
En este artículo
Sitejet Builder es la innovadora herramienta de cPanel para la creación de sitios web de manera visual. No necesitas experiencia previa en diseño o programación, ya que todo se gestiona a través de su interfaz.
Configuración inicial
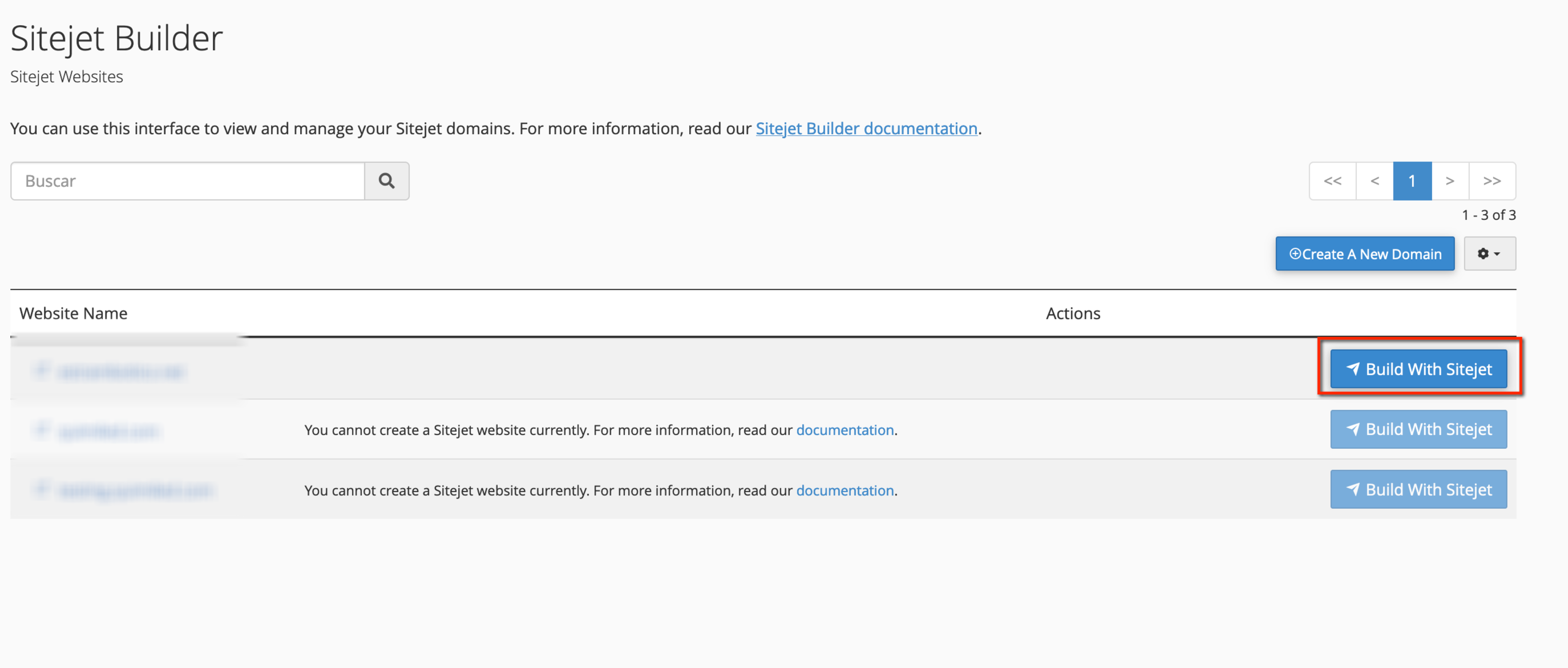
Al acceder a Sitejet Builder en cPanel encontraremos un listado de dominios configurados en los que podremos comenzar a trabajar, bastaría con hacer click en "Build With Sitejet" para asociar el nuevo proyecto y comenzar a trabajar.

Ten en cuenta que el directorio asociado al dominio debe estar vacío para poder asociar un nuevo proyecto, no debe contener ninguna otra web asociada.
Seleccionando la plantilla
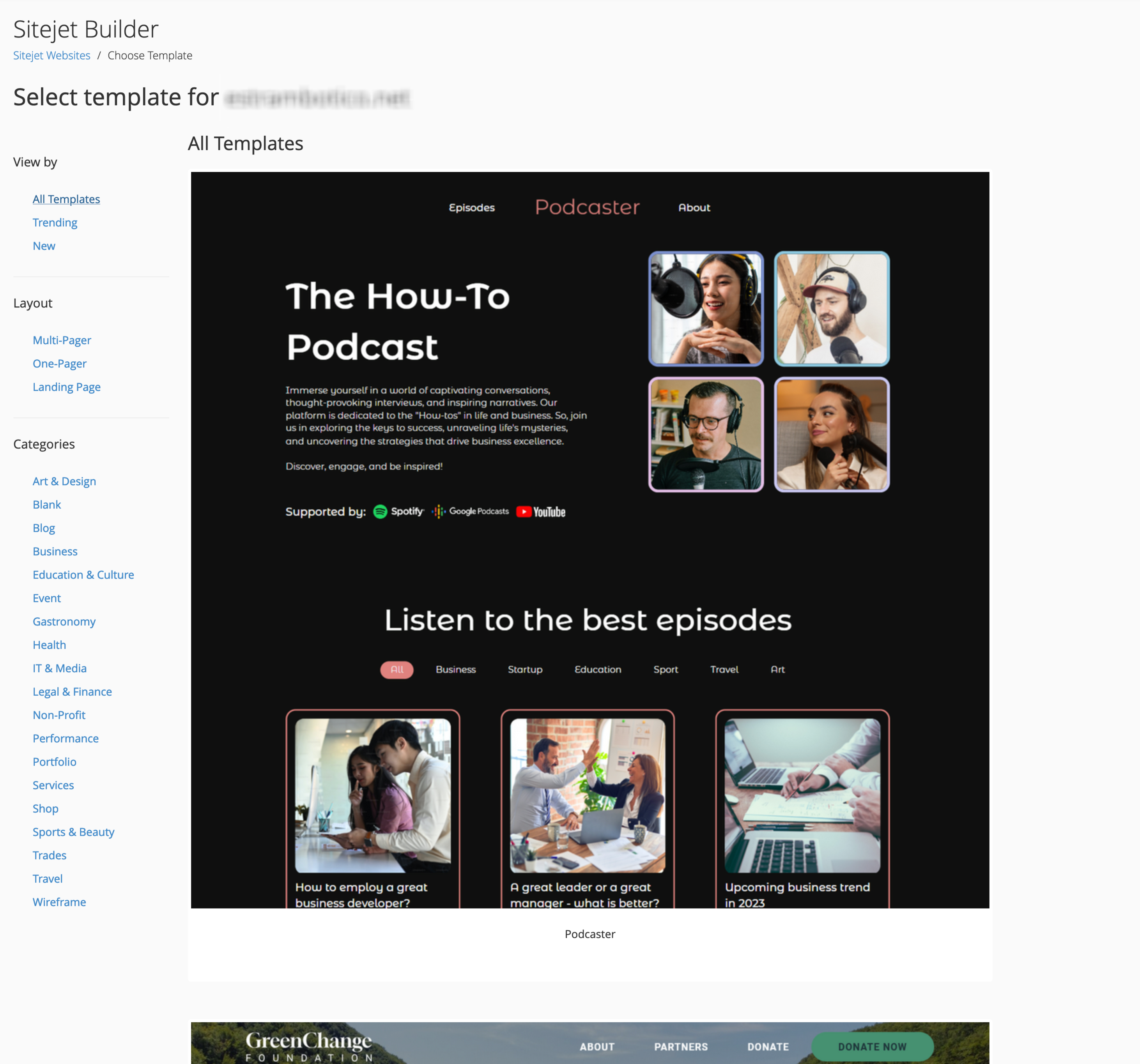
El primer paso es seleccionar la plantilla, para ello disponer de un catálogo de más de 140 diferentes, categorizadas y en continuo crecimiento.

Si posicionas el cursor de alguna, tendrás dos opciones "View" para ver una demo y simular diferentes resoluciones, y "Choose", para seleccionarla como plantilla sobre la que trabajar.
El editor
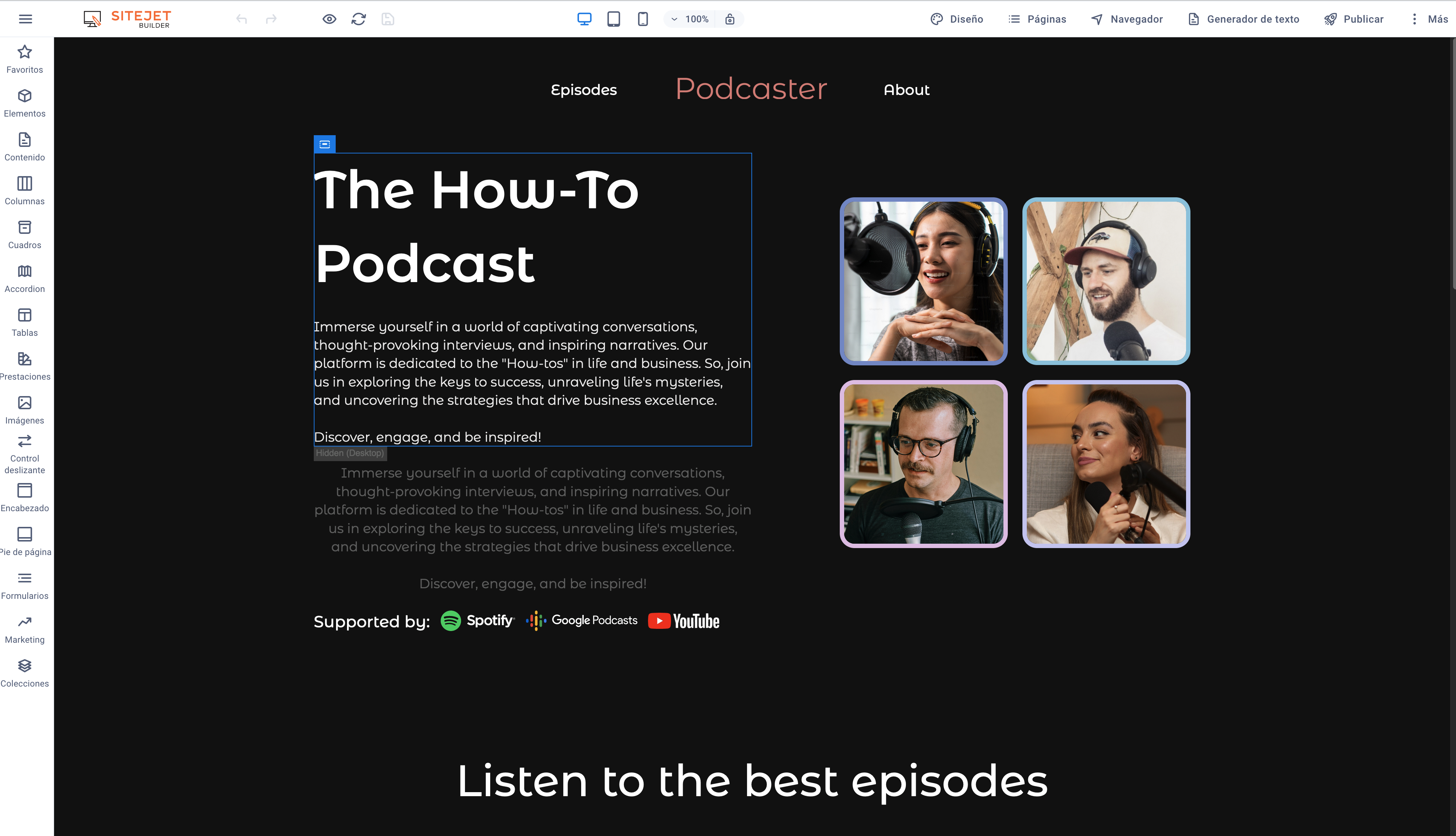
Una vez seleccionada la plantilla tendremos acceso al editor, tienes decenas de opciones para personalizar, configurar y diseñar tu sitio web, y aunque pueda abrumar, su uso es muy sencillo, todo el diseño se realiza "arrastrando y soltando" elementos, así como personalizando desde diferentes formularios y opciones.

Vamos a desgranar el panel para tener una visión clara de cuál es el fin de cada una de ellas.
Menú de opciones
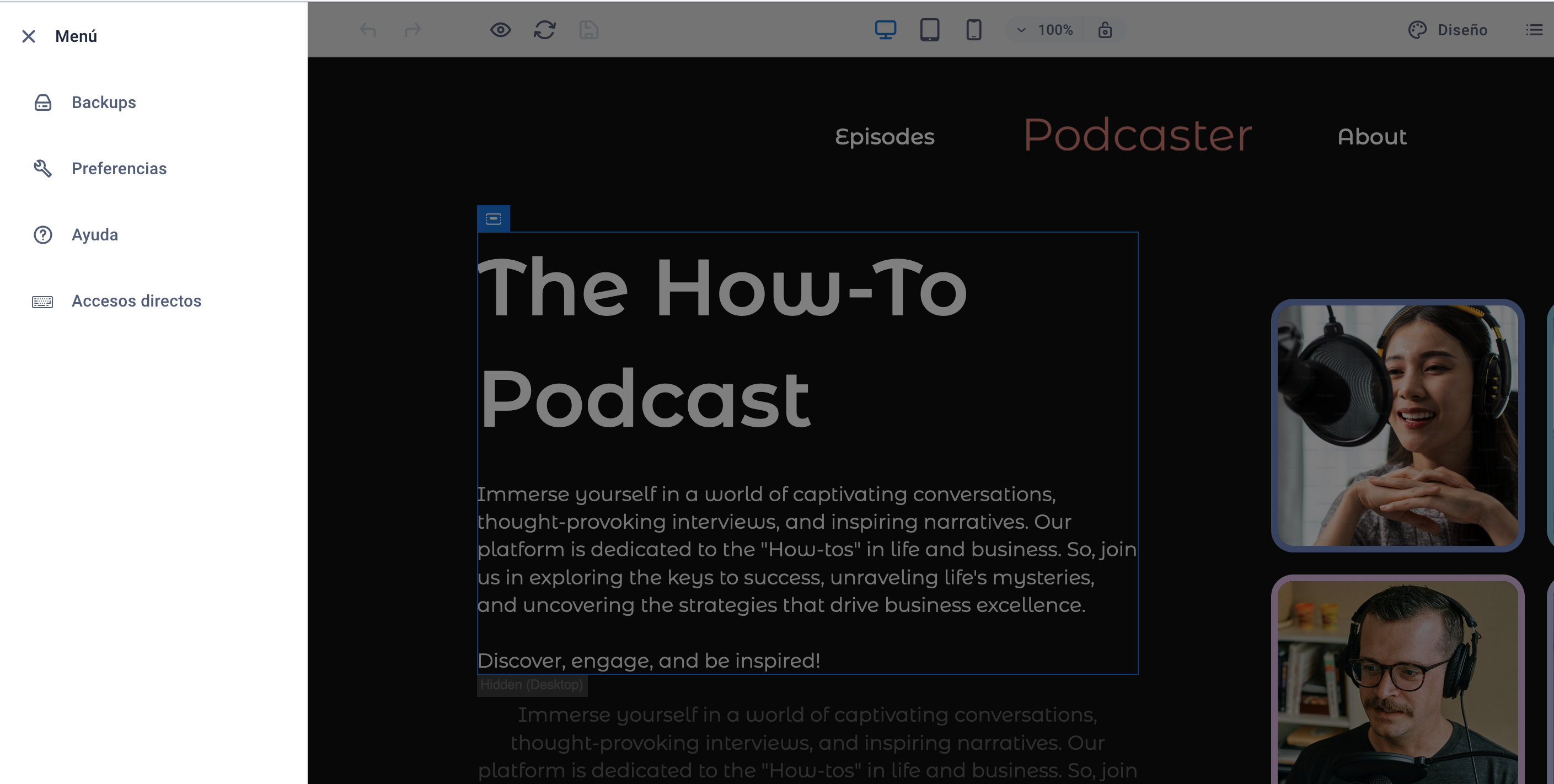
El menú de opciones principales se despliega desde el icono de la esquina superior izquierda.

Dentro nos encontramos con:
- Backups, cada vez que publiques los cambios, se hará una copia de seguridad previa, de esa forma podrás volver atrás de ser necesario restaurando cualquiera de los puntos anteriores.
- Preferencias, son configuraciones de uso, por ejemplo, podrás cambiar la interfaz del editor a Español.
- Accesos directos, te mostrará los atajos de teclado para hacer más eficiente el trabajo diario.
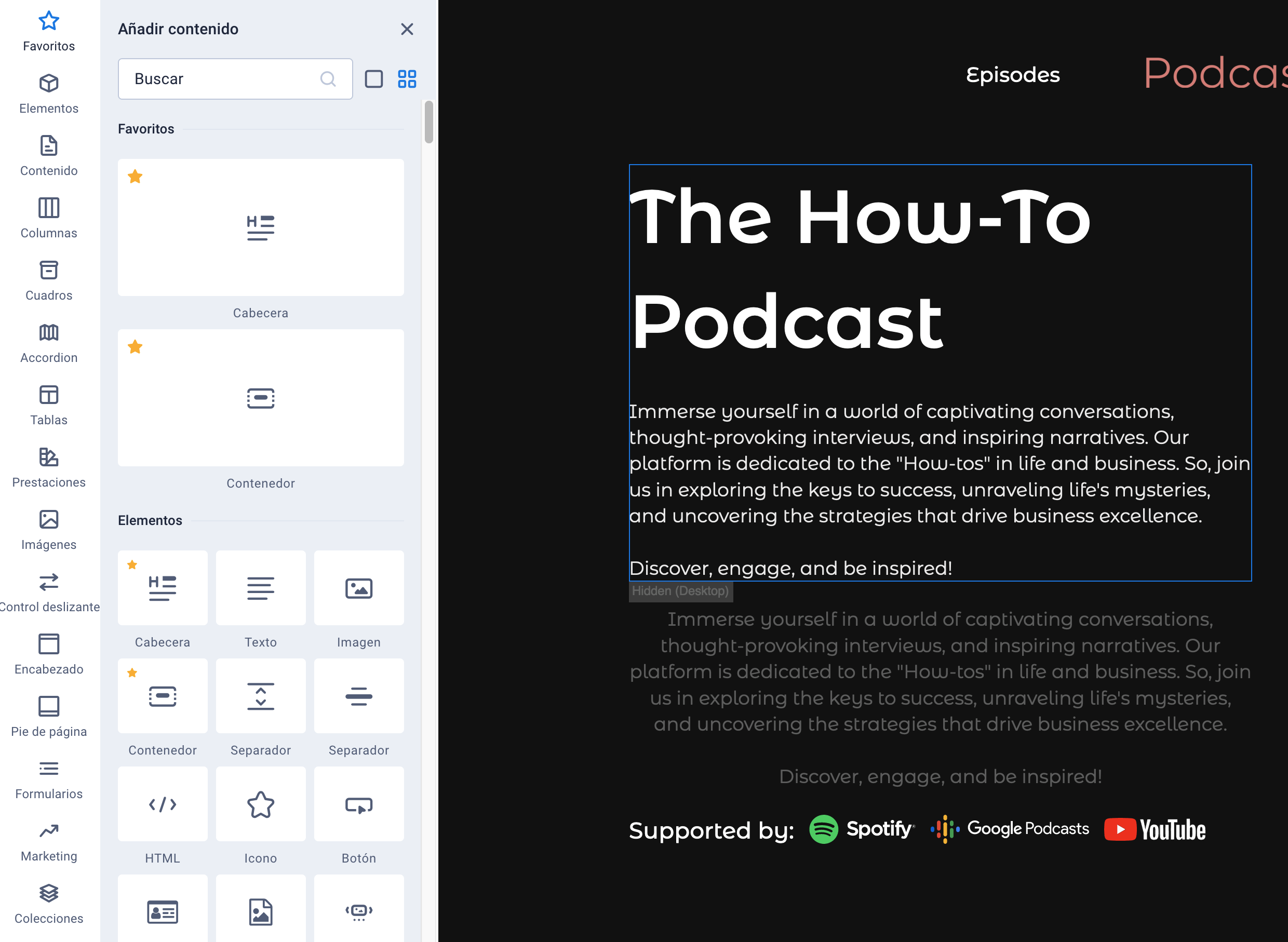
Barra lateral
Es el corazón de funciones del editor, aquí podrás buscar y arrastrar elementos prediseñados hacia tu web para ir personalizando su estructura.

Acordeones, tablas, formularios, cabeceras, párrafos, división en columnas, imágenes, sliders, vídeo, audio... son solo algunos de los ejemplos de contenidos que podrás añadir fácilmente.
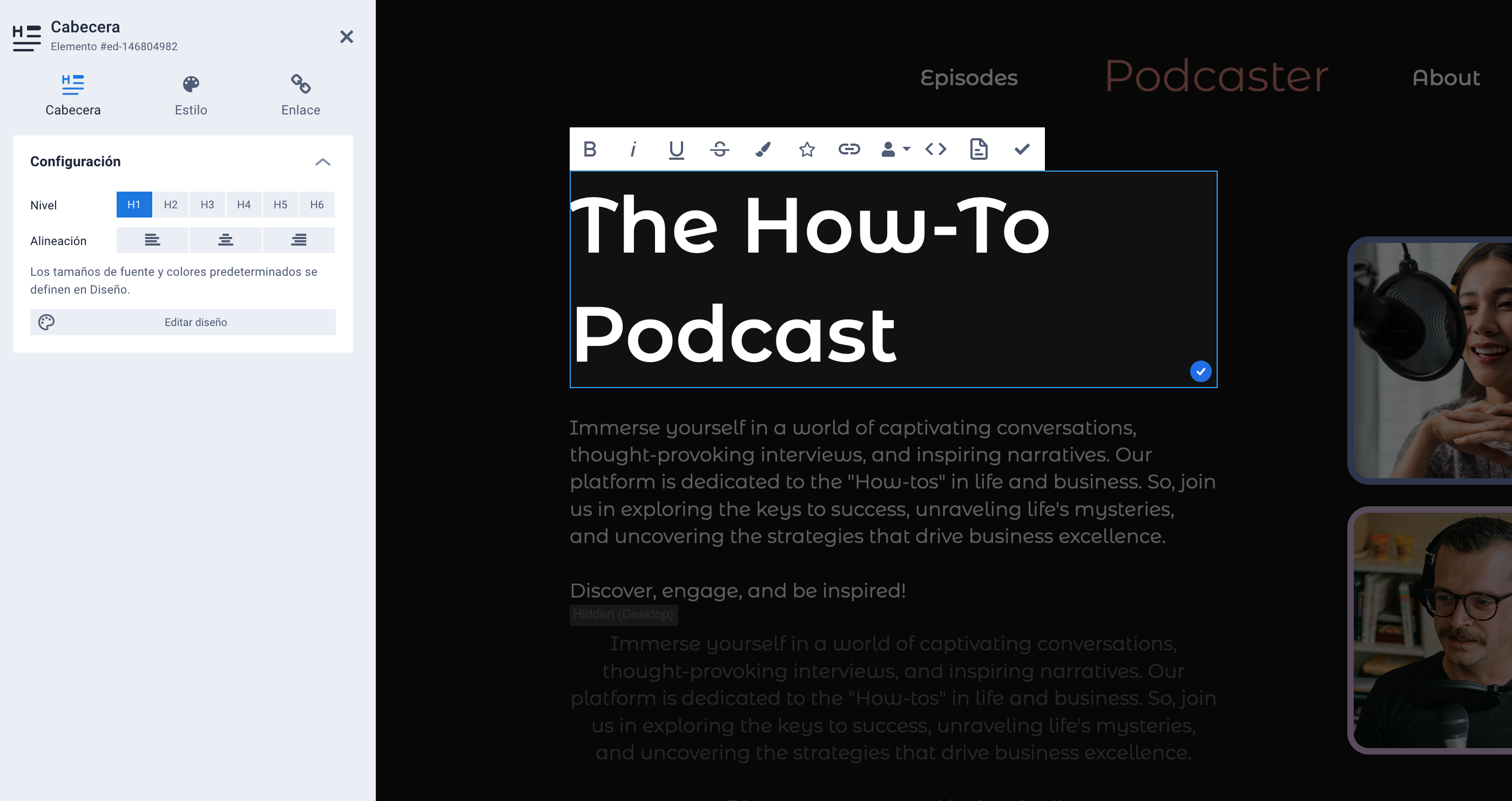
Zona central
Es donde sucede la magia, todo va tomando forma, añadiendo elementos, moviendo o personalizando. Un click en el bloque y desplegarás todas las opciones.

Barra superior
 En la barra superior del editor disponemos de opciones para deshacer o rehacer, cambiar el tipo de dispositivo de forma que veamos cómo se visualiza en móviles o tablets, así como cambiar el zoom.
En la barra superior del editor disponemos de opciones para deshacer o rehacer, cambiar el tipo de dispositivo de forma que veamos cómo se visualiza en móviles o tablets, así como cambiar el zoom.
En la zona derecha de la barra, tenemos:
- Diseño, controla la apariencia general del sitio.
- Páginas, desde aquí se controla la estructura, pudiendo crear subpáginas independientes, editando su url amigable, título SEO, palabras claves, etc.
- Navegador, es una vista por capas, permite tener una visión de todos los elementos añadidos a la página.
- Generador de texto, es una herramienta que, por medio de IA nos ayuda a generar texto optimizado para nuestra web.
- Publicar, esta opción es esencial, cuando queramos que los cambios se visualicen en nuestro dominio, le damos a publicar y el sistema copiará la web o los cambios realizados al directorio asociado al proyecto.
- Más, aquí encontraremos multitud de opciones adicionales, por ejemplo para definir múltiples idiomas, opciones SEO, modificación de fuentes, administrador de colecciones, archivos o fotos de stock, así como las opciones globales para la configuración del sitio, por ejemplo el logo.
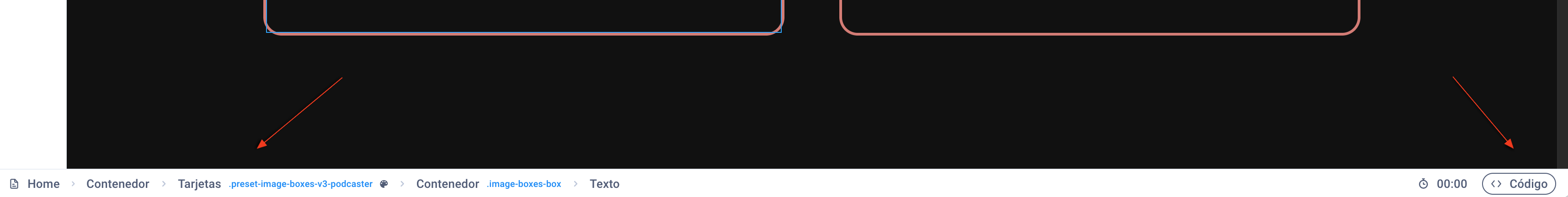
Barra inferior
La barra inferior puede pasar desapercibida; nos muestra, por un lado, la ruta de bloque en la que nos encontramos editando, y, por otro, nos permite ver el código que la aplicación genera al vuelo por nosotros.

Eliminando una web creada
Para eliminar una web creada con Sitejet simplemente debes acceder al directorio asociado al dominio y eliminar todo el contenido. Esto hará que el proyecto se elimine a su vez de la sección "Sitejet Builder".
Siguientes pasos
Las capacidades y posibilidades de Sitejet Builder están en continuo crecimiento, abordar todas sus opciones en un manual es realmente complicado, la cantidad de usos es ilimitado y dependerá de cada caso, por ello te animamos a que la pruebes y vayas experimentando con ella para poder sacarle todo el partido.