Servidores de medios para CDN en PrestaShop - Configuración y optimización
En este artículo
Los servidores de medios en PrestaShop son una funcionalidad que permite distribuir contenido estático (imágenes, CSS, JavaScript) a través de subdominios o CDN externos, mejorando significativamente el rendimiento de tu tienda online. En esta guía te explicamos cómo configurarlos correctamente y cuándo es recomendable su uso.
¿Qué son los servidores de medios?
Los servidores de medios en PrestaShop permiten servir contenido estático desde ubicaciones diferentes al servidor principal. Esta funcionalidad tiene dos casos de uso principales:
1. Domain Sharding (Técnica tradicional)
Antiguamente, los navegadores tenían límites al número de conexiones simultáneas por dominio debido a las limitaciones del protocolo HTTP/1.1. El domain sharding consistía en distribuir contenidos estáticos en varios subdominios para forzar el uso de conexiones simultáneas.
Importante: Con la implementación de HTTP/2 y HTTP/3 (que utilizamos en nuestros servidores), esta técnica está obsoleta y no aporta mejoras de rendimiento significativas.
2. CDN (Red de Distribución de Contenido)
El uso moderno y recomendado es integrar un CDN para que los ficheros estáticos se faciliten a los usuarios desde la ubicación más cercana posible, mejorando la velocidad de carga global.
Cuándo activar los servidores de medios
Los servidores de medios solo deben utilizarse junto con CCC activado (Combinación, Compresión y Caché). Esta configuración es esencial para:
- Tiendas con alto volumen de tráfico internacional
- Sitios con gran cantidad de imágenes y contenido multimedia
- Cuando necesites reducir la carga del servidor principal
- Para mejorar la velocidad de carga en diferentes regiones geográficas
Configuración de CCC (Combinación, Compresión y Caché)
Antes de configurar servidores de medios, es fundamental activar CCC correctamente:
- Accede al panel de administrador de PrestaShop
- Ve a Parámetros avanzados > Rendimiento
- Configura las siguientes opciones:
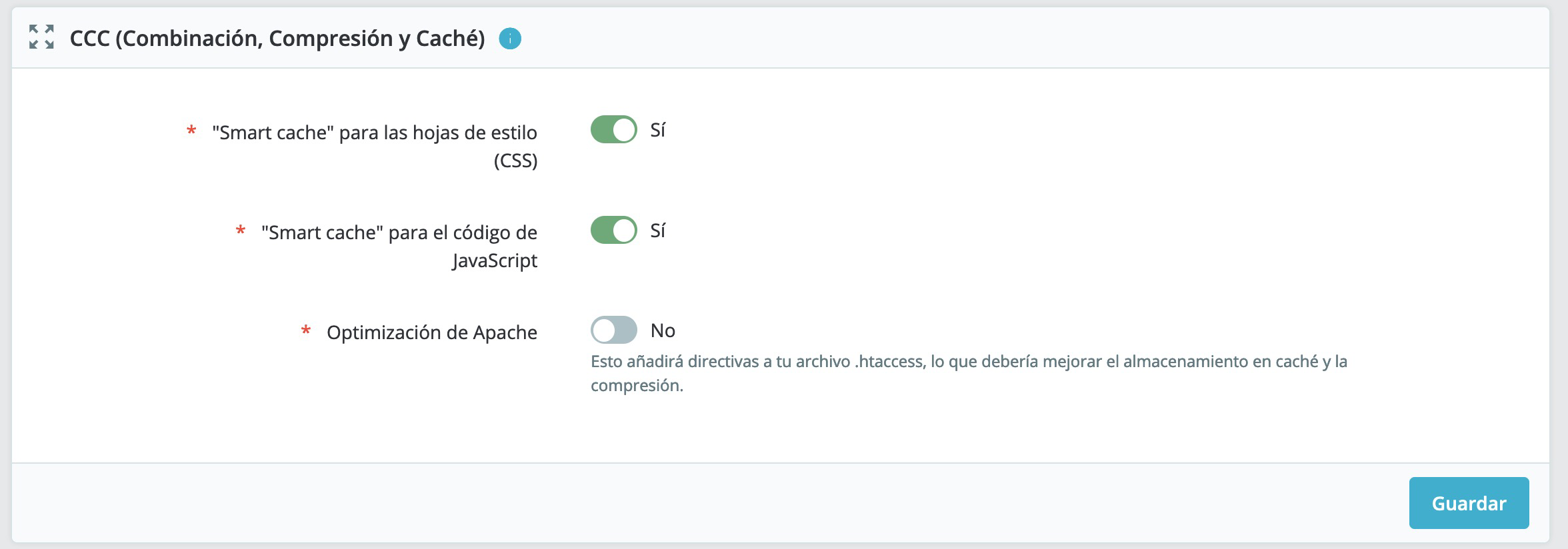
- "Smart cache" para las hojas de estilo (CSS): Sí
- "Smart cache" para el código de JavaScript: Sí
- Mover JavaScript al final: Sí
- Optimización de Apache: No (usamos Litespeed como servidor web)

⚠️ Importante: Tras activar CCC, revisa todo muy bien. La combinación de JavaScript puede crear conflictos entre librerías de diferentes módulos, derivando en problemas con elementos dinámicos como modales, desplegables o carrito.
Configuración básica: Domain Sharding
Si decides usar domain sharding (no recomendado), sigue estos pasos:
1. Crear subdominios
Crea uno o más subdominios que apunten a la misma ruta donde se encuentra PrestaShop:
cdn1.tutienda.com -> public_html cdn2.tutienda.com -> public_html
Como hemos comentado, esta técnica a día de hoy carece de utilidad real y la indicamos solo con fines educativos.
2. Configurar en PrestaShop
- Ve a Parámetros avanzados > Rendimiento
- En la sección Servidores de medios, introduce las URLs:
- Servidor de medios #1:
https://cdn1.tutienda.com - Servidor de medios #2:
https://cdn2.tutienda.com
- Servidor de medios #1:
- Guarda los cambios
📝 Nota: PrestaShop distribuirá automáticamente las peticiones de imágenes, CSS y JavaScript entre estos subdominios.
Configuración recomendada: CDN externo
Proveedores CDN recomendados
Para un rendimiento óptimo, recomendamos usar un CDN con "pull zone" automática:
- BunnyCDN (Recomendado - Excelente relación calidad/precio)
- Cloudflare
- AWS CloudFront
- KeyCDN
Configuración con BunnyCDN
1. Crear Pull Zone en BunnyCDN
- Accede a tu panel de BunnyCDN
- Crea una nueva Pull Zone:
- Origin URL:
https://tutienda.com - CDN Hostname:
cdn.tutienda.com - Caching: Activado para contenido estático
- Origin URL:
2. Configurar DNS
Crea un registro CNAME en tu DNS:
cdn.tutienda.com -> [url-proporcionada-por-bunny].b-cdn.net
3. Configurar en PrestaShop
- Ve a Parámetros avanzados > Rendimiento
- En Servidor de medios #1:
https://cdn.tutienda.com - Guarda los cambios
4. Configuración automática
Con esta configuración:
- Cuando un usuario accede a
cdn.tutienda.com/imagen.jpg - Si no está en el CDN, BunnyCDN conecta automáticamente a
tutienda.com/imagen.jpg - Descarga y almacena el archivo en su red global
- Las siguientes solicitudes se sirven directamente desde el CDN
Ventajas del CDN con Pull Zone
- Automático: No necesitas subir archivos manualmente
- Sincronización: Detecta cambios automáticamente
- Global: Red de distribución mundial
- Económico: Solo pagas por el tráfico usado
- SSL incluido: Certificados automáticos
- Optimización: Compresión automática de imágenes
Resolución de problemas
Imágenes no se cargan
- Verifica que el subdominio/CDN esté accesible y se haya propagado tras la configuración.
- Comprueba certificados SSL
- Revisa la configuración DNS
Problemas con CSS/JavaScript
- Desactiva temporalmente CCC para aislar el problema
- Verifica que los archivos estén correctamente servidos desde el CDN
- Comprueba la configuración de CORS si es necesario