Recuperar bloque desaparecido de la plantilla
Puede suceder que en algún momento, por error humano o interno en el propio PrestaShop, un bloque que hasta ahora se venía mostrando correctamente, desaparezca, y que aún reinstalando y haciendo un reset, no se muestre en la plantilla y tampoco dando ningún tipo de error o información de depuración.
En esta situación lo más probable es que el módulo haya perdido el anclaje (hook) sobre alguna de las posiciones en las que se establece.
Las plantillas instaladas en PrestaShop no son más que lienzos en los que se definen una serie de posiciones, cada módulo decide por conveniencia en que posición debe aparecer por defecto, ya sea decidido por parte del propio theme (normalmente para los módulos defecto de PrestaShop o para los que se encuentra preparado de serie) o del módulo en su proceso de instalación.
En el caso ejemplo que traemos, y que te servirá para depurar errores similares en otros bloques y módulos, el selector de idiomas (ps_languageselector) había desaparecido de la barra de navegación de la tienda, no había ningún error, simplemente no estaba.
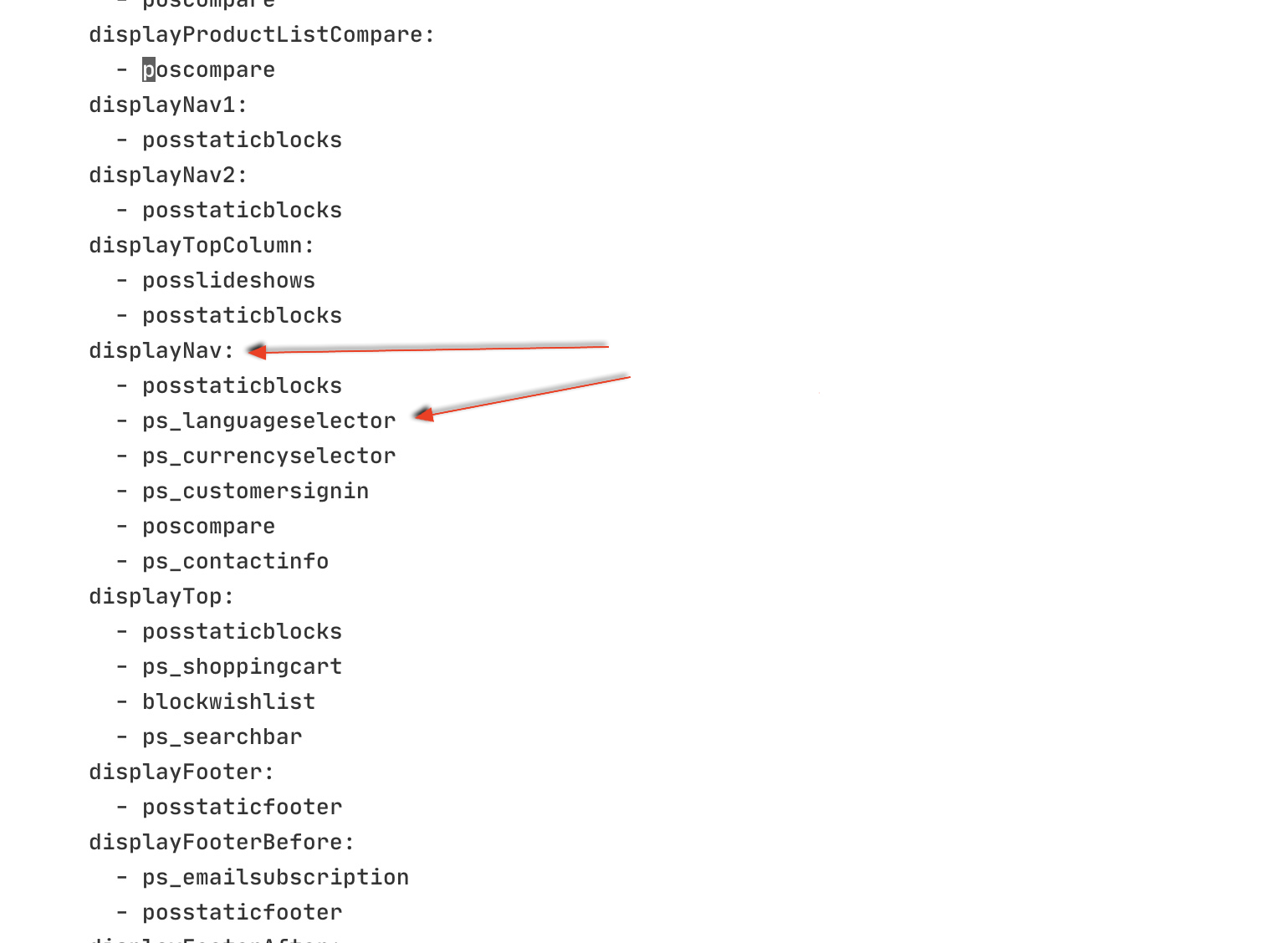
Como primer paso nos dirigimos al directorio de la plantilla en uso theme/Nombre_Plantilla, dentro localizamos el fichero theme.yml que por norma general debería estar en el subdirectorio config, una vez dentro abrimos theme.yml y hacemos una búsqueda para el nombre el módulo, pero debe ser el nombre del directorio del módulo, en el caso del selector de idiomas sería ps_languageselector.

En este caso podemos ver que hay una única coincidencia, y aparece en la posición displayNav de la plantilla.
Tras esto nos dirigimos al back-office de PrestaShop, sección Diseño / Design, subsección Posiciones / Positions.
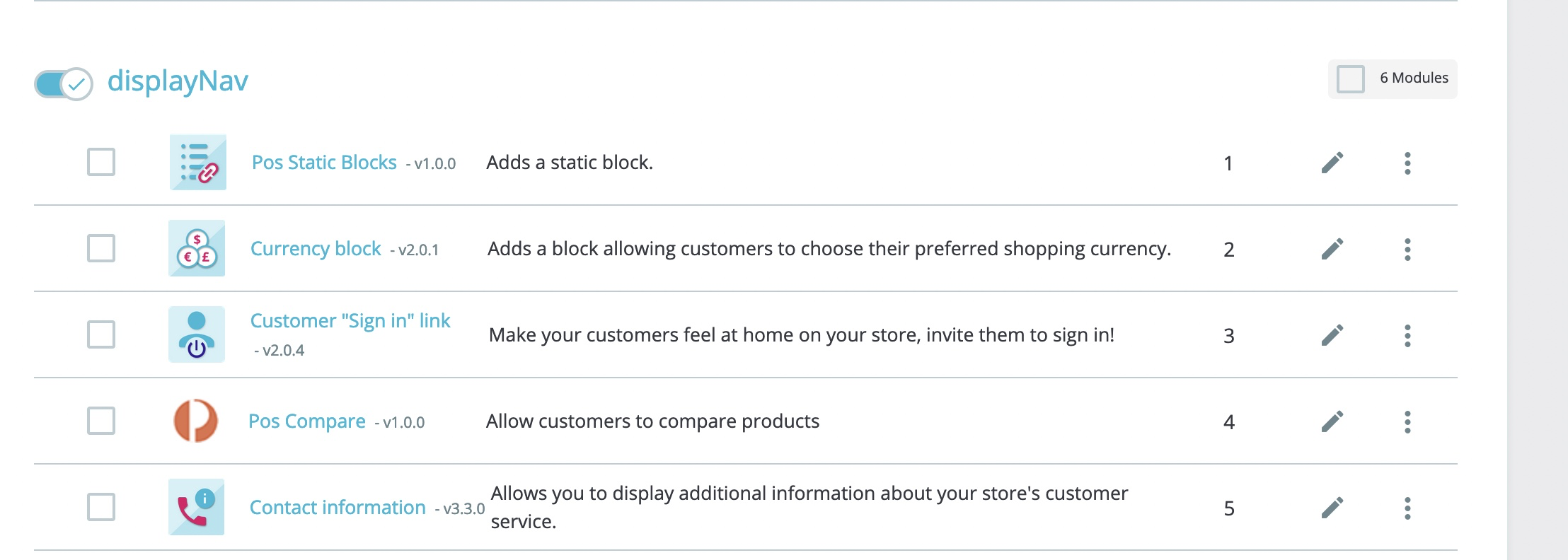
Localizamos la posición displayNav y vemos si aparece el selector de lenguajes dentro de esta.

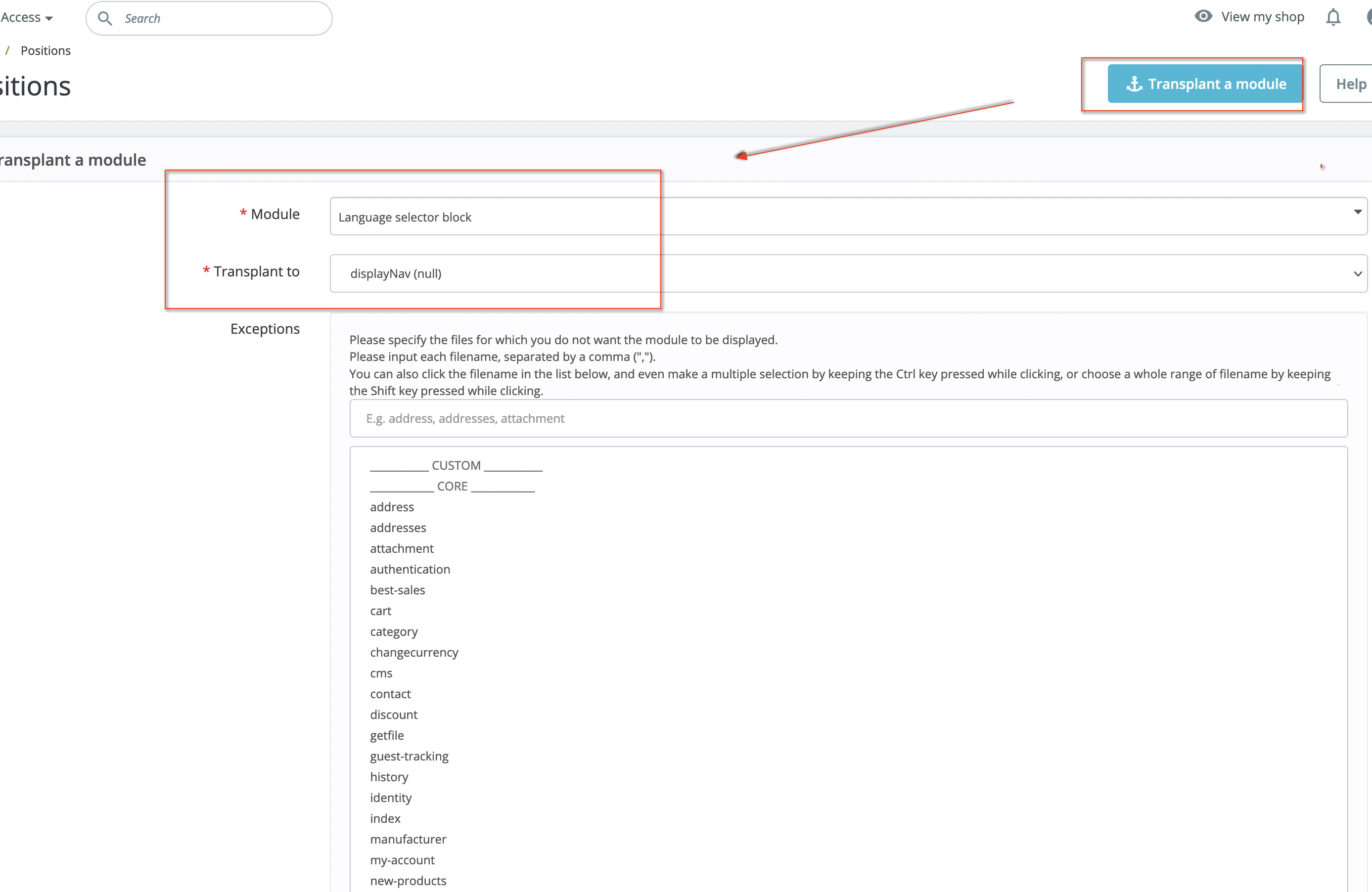
En caso negativo, hemos dado con el problema, para solucionarlo usamos la opción Transplant a module que encontrarás en la zona superior derecha, seleccionamos el módulo, en este caso el "Language selector Block" y donde lo querríamos "trasplantar", displayNav.

Y listo, una vez guardemos, volverá a aparecer en nuestra plantilla tal como estaba.
Como hemos comentado, se trata de un ejemplo base, podrás usar estos pasos para solucionar problemas similares.